Nowadays, websites play a crucial role in our lives. We can find all kinds of information, from the latest news to historical events from 4000 BC. All within a few seconds. We can also communicate and exchange information through social media and purchase goods, plane tickets, book hotel rooms, etc.
Websites are designed to have a graphical user interface (GUI) so that even inexperienced users can quickly and conveniently interact with the websites and do all of the above with a few clicks. For instance, when we open an e-commerce website, we will see a navigation bar that can move us between pages, including a product summary, a button to purchase items, etc. We refer to the “front-end” as everything users can see and interact with on a website.
This article will discuss what a front-end web developer is, why we should become one, and the technologies used for front-end web development.
What Is a Front-end Web Developer?
A front-end web developer is a person who is responsible for building a graphical user interface for a website to enable users to view and interact with the website by using computer languages such as HTML, CSS, and JavaScript.
Why Should We Be a Front-end Web Developer?
High Demand
It has become standard practice for most businesses to create a website to present their company, products, services, and valuable information. It means they need to rely heavily on software development skills. Therefore, the demand for software developers, including front-end web developers with this expertise, is precious and is highly requested all across the globe.
Competitive Salary
Since website development skills are in high demand, the salary of a front-end web developer is competitive. According to indeed.com, the average wage of front-end web developers in Indonesia is around Rp 101.704.263 per year.
Does Not Always Need a College Degree
A computer science degree will help you land a job as a front-end developer. However, we can still become one without a college degree. Plenty of online resources offer free courses where we can learn front-end web development.
Remote Working Option
Some companies offer remote working options, allowing us to work from anywhere. It is a benefit, especially if your home is far from the office and you do not want to spend hours commuting or you like to travel and work simultaneously.
Technologies To Learn
Front-end web development is a technical job that requires us to master many different technologies. Below is a summary of the technologies for front-end web development.
Key Technologies
A website is built upon three technologies: HTML, CSS, and JavaScript. They are compulsory technologies for front-end web development. Each of them contributes different expertise and roles during the development process.
HTML (Hyper Text Markup Language)
HTML is the standard markup language that acts as the “skeleton” of the user interface, describing the structure of a website. Below are the topics about HTML that we need to learn to build a good website or web app:
- Basic HTML
- Semantic elements
- Form validation
- SVG and Canvas
- Information Architecture
- Accessibility
- SEO
CSS (Cascading Style Sheet)
With HTML being the “skeleton,” CSS is the “skin” that covers the skeleton. It is used to style HTML elements. Here are some topics that we need to learn about CSS to make a website look more appealing:
- Basic CSS
- Layout
- Filter, transition, animation
- Responsive design
- Modern CSS
- CSS architecture
JavaScript
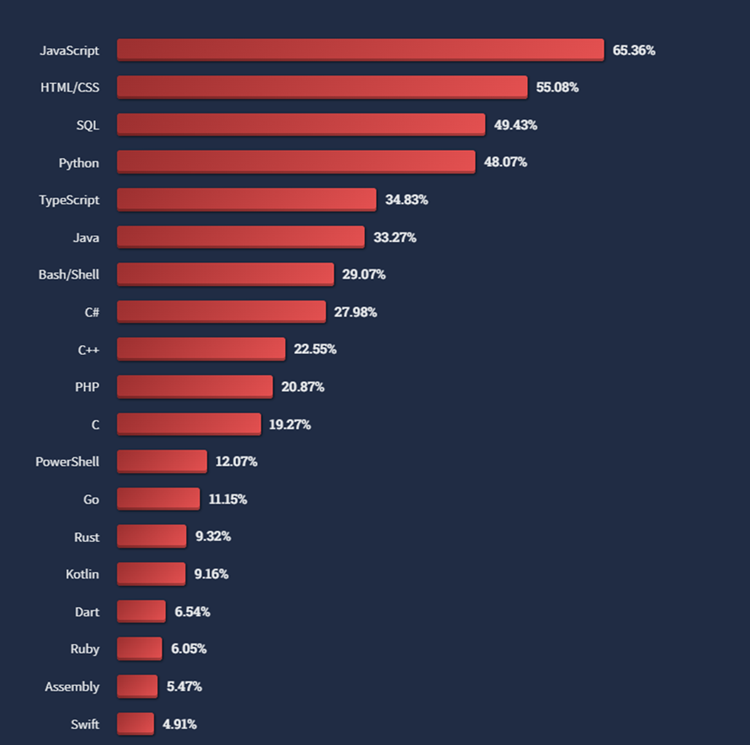
JavaScript is one of the fundamental technologies in front-end web development, alongside HTML and CSS. It is a programming language that enables a website to function. Not only that, but also it can be used to create mobile apps, desktop apps, and even backend services. According to Stack Overflow Developer Survey 2022, JavaScript is the most commonly used programming language.

Here are some of the fundamental topics to learn about JavaScript:
- Basic concepts
- DOM
- ES6 + modular JS
- Asynchronous JS
- Fetch API
More Advanced Technologies
Although we can develop the front-end of a website using the three essential technologies mentioned above, plenty of cutting-edge tools can make front-end web development faster and easier. Moreover, they are commonly used in the industry by many companies. Below are technologies that are worth learning.
CSS Pre-processor
CSS pre-processor is a scripting language compiled into CSS, packed with advanced features that plain CSS does not have, with which developers can deliver code even faster and neater. For instance, it can create variables, functions, mixins, etc. Some of the available CSS pre-processors are SASS, SCSS, and LESS.
CSS Framework
The CSS framework is a collection of CSS files aimed to make the development of UI faster, easier, and more standards-compliant. It provides prebuilt CSS classes to style our UI; therefore, we do not need to write fancy CSS code. Some frameworks even provide prebuilt UI components such as a navbar, table, card, etc. That said, it saves time from writing complex CSS code to style our UI. It makes front-end development more productive, efficient, and enjoyable. We can learn some CSS frameworks: Bootstrap, Tailwind CSS, MUI, Ant Design, Chakra UI, etc.
Web Components
Components for a website are a set of features that allow us to create reusable custom elements with their functionality encapsulated away from the rest of the code, which we can use in our web apps. These are three main types of web components that we need to learn:
- Custom elements
- Shadow DOM
- HTML template
Build Tools and Task Runner
Build tool and task runner are tools that can help us when we are performing repetitive tasks and when we have many scripts in our app. For instance, we have multiple JavaScript files for our app to function, which must be called one by one in our HTML code. We are allowed just to name a single file with a build tool. Examples of build tools and task runners are Webpack and Gulp.
Front-end Web Framework
As our application grows, it will potentially become more difficult to maintain the code. That is when front-end frameworks come to the rescue. A front-end web framework is an essential tool for front-end web development. It is a bundle of well-tested code that helps developers build interactive and scalable web apps faster and more efficiently. There are many front-end web frameworks out there from which to choose. Here are some of them: ReactJS, VueJS, Svelte, Angular, etc.
Testing Tools
To ensure that our application behaves as expected, we need to test the app. We can use tools to test applications, such as Jest, Mocha, etc. The tools will let us know whether the tested features work as expected. If a test fails, we can know which part of the exact code needs to be fixed, helping us identify bugs faster and more efficiently.
Supplementary Skills
The technologies mentioned above are related to building UIs and their interactions. A professional front-end web developer does more than that. Below are some additional skills heavily used in the tech industry.
Consuming API (Application Programming Interface)
API is a software interface that allows two applications to communicate user requests and responses. As front-end web developers, we need to understand how to consume APIs. For instance, to fetch data, we want to display it on our website and submit user-inputted data to the server to be stored in the database.
Using Version Control
Version control is essential for all software developers, not only front-end web developers. It allows us to track and manage changes we make to our code. It is beneficial for developers working on a team since we are continually writing new lines and modifying the existing code. There are some version control tools we can learn. One of the most popular is Git.
Web Deployment
Once the developers complete their tasks and finish testing, we will want to deploy or move the application to be online (or Live) and accessible to others. To make that happen, we can use platforms that provide deployment services, such as Heroku, Netlify, Vercel, etc.
Conclusion
In conclusion, those are the key technologies we need to learn to become front-end web developers. Becoming a front-end web developer will not be easy and will take some time. It requires consistency and perseverance. Still, it is a promising investment. All your hard work will pay off.
Resources
https://en.wikipedia.org/wiki/Front-end_web_development
https://dev.to/amrtcrypto/10-reasons-to-become-a-front-end-developer-53g4
https://survey.stackoverflow.co/2022/#most-popular-technologies-language
https://developer.mozilla.org/en-US/docs/Web/Web_Components
https://www.youtube.com/watch?v=qzMPvbL3GRQ
https://www.simplilearn.com/how-to-become-a-front-end-developer-article
Author: Adam Afriansyah, Software Engineer Programmer






